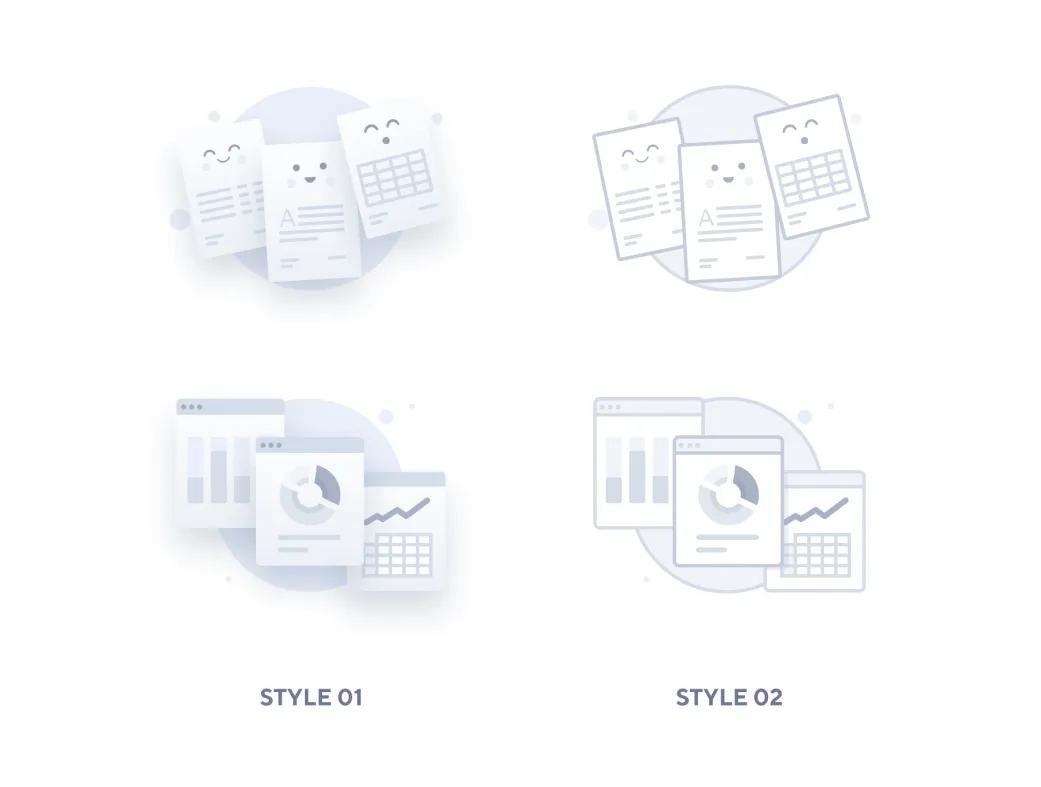
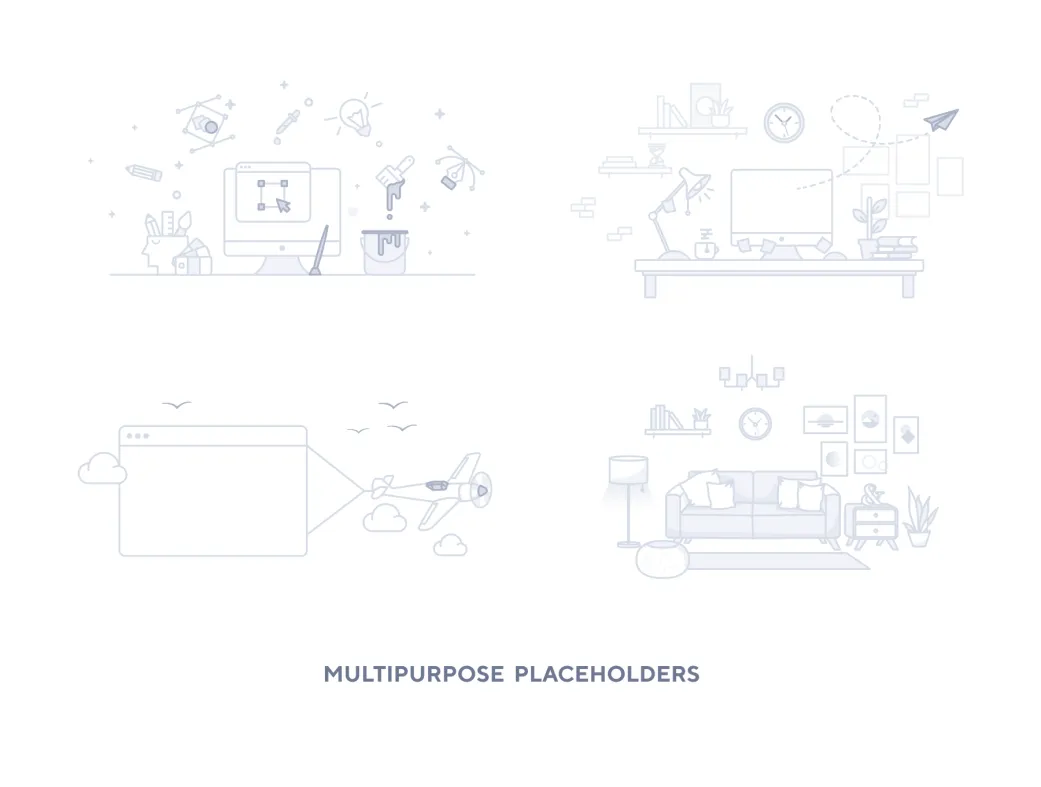
در این مجموعه آیکونها، طرحهایی برای نمایش حالت خالی یا بدون محتوا در وبسایت یا اپلیکیشنها ارائه شده است. این آیکونها میتوانند به عنوان یک راهنما برای کاربران برای نشان دادن وضعیتهای خالی، مانند صفحه خالی، لیست خالی یا عدم اتصال به اینترنت، مورد استفاده قرار گیرند.
ویژگیهای آیکونهای حالت خالی 2 شامل موارد زیر است:
- طراحی حرفهای و دلنشین
- رنگهای زیبا و جذاب
- سازگاری با انواع پروژهها و طراحیها
استفاده از این آیکونها
شما میتوانید این آیکونها را به طور رایگان دانلود کرده و در وبسایتها، اپلیکیشنها یا محصولات دیجیتال خود استفاده کنید. با استفاده از این آیکونها، میتوانید تجربه کاربری بهتری برای کاربران خود ایجاد کنید و آنها را در جهت درک بهتر وضعیتهای مختلف هدایت کنید.