بیشتر کیتهای سیستم طراحی در اینترنت شامل تعداد زیادی مؤلفههای از پیش ساخته شده هستند. ما معتقد نیستیم که این چیزی است که شما نیاز دارید.
مؤلفههای از پیش ساخته شده اغلب دردسرساز هستند و به ندرت با درخواستهای دقیق مشتری مطابقت دارند. مؤلفههای از پیش ساخته شده منطقی نیستند. ما پیشنهاد زیر را داریم.
ما متوجه شدیم که هر پروژه با 80 ساعت کار آمادهسازی سیستم طراحی شروع میشود. این شامل: تعریف تایپوگرافی، فاصلههای سفید، نمای کلی رنگها، شبکه، تنظیم اتمهای اساسی مانند دکمهها و فرمها و غیره است.
چرا؟ زیرا این منجر به طراحی منسجمتر، طراحی زیباتر و توسعهدهندگان و مشتریان خوشحالتر میشود.
نکته جالب: این جزئیات کوچک در سیستم طراحی شما به ندرت در طراحیهای مختلف یا حتی پروژههای مختلف تغییر میکنند. پس چرا با یک کیت شروعکننده که این موارد را شامل میشود، شروع نکنید؟
ما زمان صرف کردیم تا یک کیت شروعکننده ایجاد کنیم که میتوانید هر بار که یک پروژه را شروع میکنید، از آن استفاده کنید. این کیت به زیبایی طراحی شده و یک نقطه شروع شگفتانگیز برای هر پروژه ایجاد میکند. اما مهمتر از همه، ما متوجه شدیم که توسعهدهندگان دوست دارند با این فایل کار کنند، سرعت کار آنها را افزایش میدهد و چیزی که میسازند بسیار شبیه به چیزی است که شما طراحی کردهاید.
بعد از بیش از 10 سال تجربه طراحی و بیش از 4 سال کار با سیستمهای طراحی (بله، از آغاز مفهوم سیستم طراحی)، همه چیزهایی که آموختیم را در این فایل واحد ترکیب کردیم. آماده برای شما که آن را بردارید و شروع به کار کنید.
امیدوارم از کار با این کیت همانقدر لذت ببرید که من لذت میبرم.
____________________________
صفحات در فایل Figma:
1. راهاندازی سیستم طراحی: سیستم طراحی چیست و فایل چگونه تنظیم شده است.
اتمها:
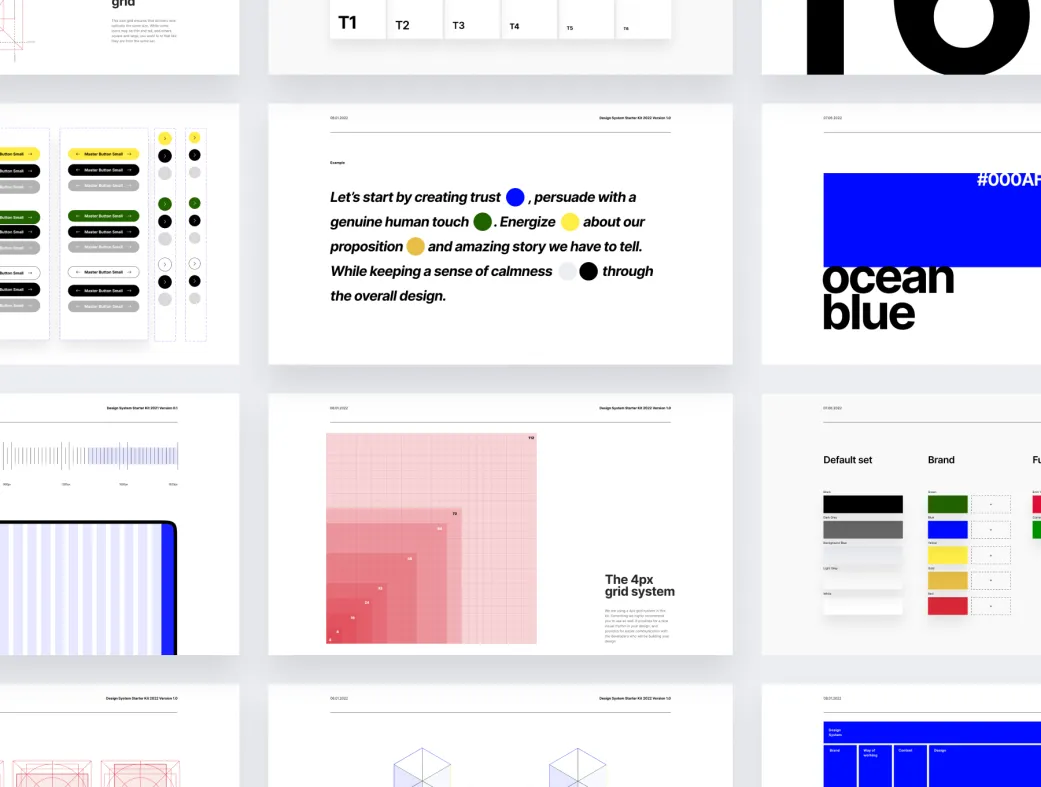
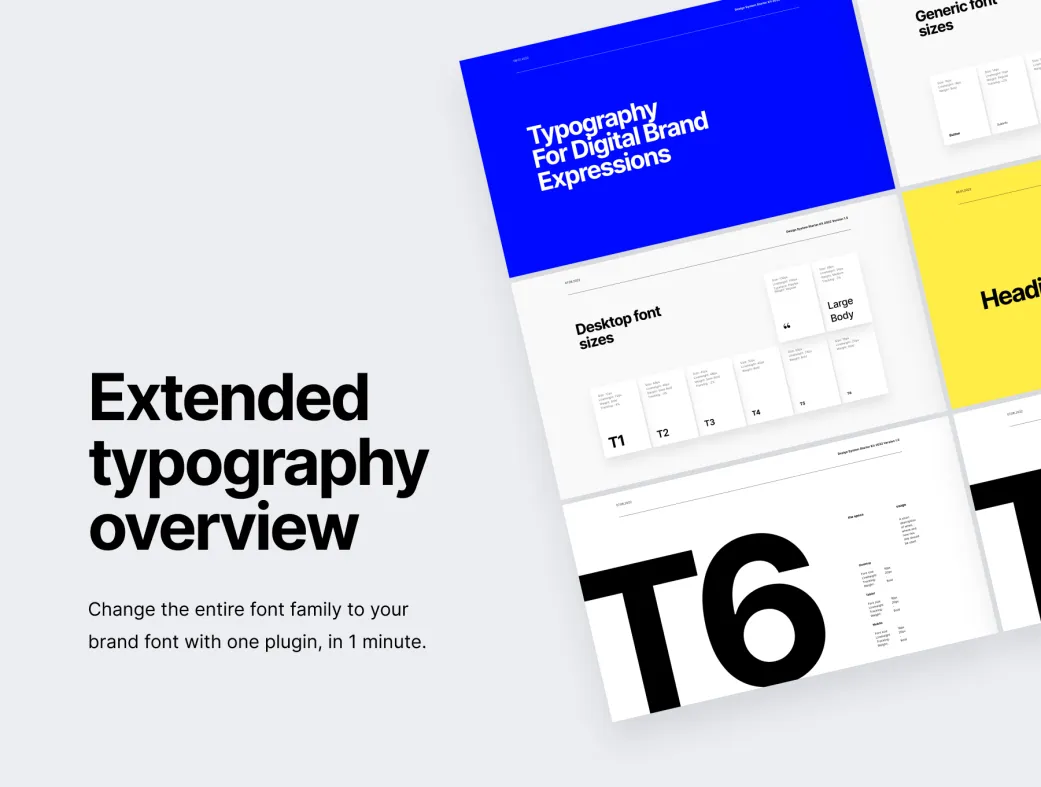
2. تایپوگرافی: پانزده آرتبورد طراحی شده به خوبی نمای کلی تایپوگرافی برای اندازههای صفحه نمایش دسکتاپ، تبلت و موبایل را ارائه میدهند.
3. شبکه: هشت آرتبورد توضیحدهنده شبکه برای این سیستم طراحی. برای 6 اندازه صفحه نمایش مختلف تعریف شده است.
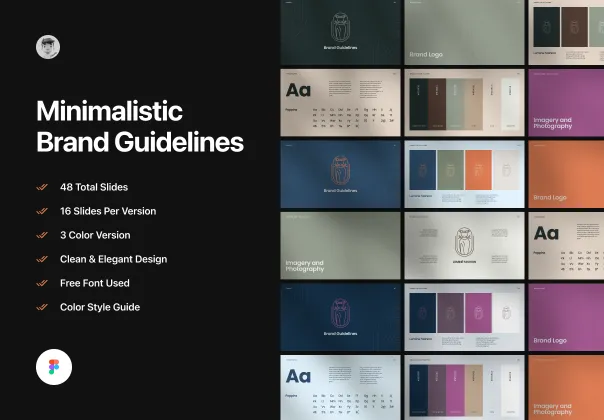
4. رنگها: نمای کلی زیبای رنگهای استفاده شده در این سیستم طراحی. به راحتی قابل تغییر.
5. فضای سفید: سه اسلاید توضیحدهنده استفاده از فضای سفید با نمای کلی از فضای سفید مجاز.
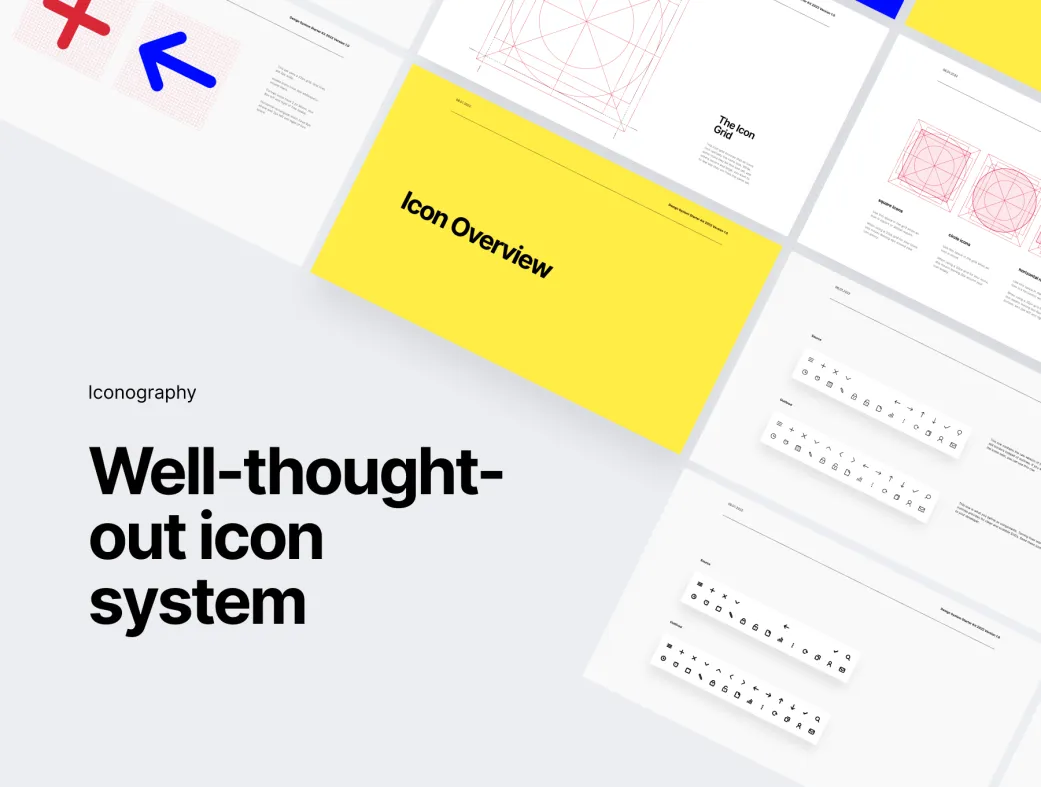
6. آیکونها: مجموعهای از 13 آیکون معمول.
7. تعاملی: دکمهها، فیلدها و دراپدانها، تنظیم شده بر اساس آخرین ویژگیهای Figma.
8. عکاسی: مثالی از نحوه تنظیم جهت عکاسی در Figma.
مولکولها:
9. مولکولها: نمای کلی از مولکولهای استفاده شده در این فایل.
ارگانیسمها:
10. ارگانیسمها: نمای کلی از ارگانیسمها، ترکیب شده با یک چیدمان تمیز و مرتب برای سازماندهی همه ارگانیسمها، بر اساس یک سیستم نامگذاری هوشمند. این قسمت بسیار منحصر به فرد است و چیزی است که در کیتهای دیگر پیدا نخواهید کرد.
____
نسخه بهروزرسانی 1.6 (2023)
1. اصلاح چند اشتباه دستوری.
2. کوتاهتر کردن برخی از متون برای درک آسانتر.
3. بهروزرسانی بخش "چگونه رنگها را تغییر دهیم" به منظور آسانتر کردن دنبال کردن آن.
4. بهروزرسانی شبکهها، که چند اشتباه جزئی داشتند.
5. اضافه کردن نقاط شکست به شبکه برای انعطافپذیری بیشتر طراحی.
6. بهروزرسانی نامهای سبک شبکه برای روشنتر کردن زمان استفاده از کدام.
7. نامگذاری لایههای بدون نام.
8. رفع یک باگ در فیلدهای فرم.
9. استفاده از واریانتها برای ترکیب مولکولها/ارگانیسمهای موبایل و دسکتاپ.


















دیدگاهی یافت نشد!
اولین دیدگاه را شما بگذرید!